HADOPI BlackOut : Différence entre versions
(→Liste de sites participant au BlackOut) |
(→Un black-out du web en France ? c'est quoi ? y'a qui ?) |
||
| (146 révisions intermédiaires par 53 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | == | + | == Un black-out du web en France ? c'est quoi ? y'a qui ? == |
<big>voir [http://www.laquadrature.net/fr/APPEL-HADOPI-blackout-du-net-francais l'appel à black-out]</big> | <big>voir [http://www.laquadrature.net/fr/APPEL-HADOPI-blackout-du-net-francais l'appel à black-out]</big> | ||
| − | + | <big>voir aussi [[HADOPI_blackout_site_contactes|les contacts des sites participants]]</big> | |
== Les images == | == Les images == | ||
| Ligne 9 : | Ligne 9 : | ||
Voir [http://www.laquadrature.net/fr/HADOPI-blackout-images-bandeaux-boutons-bannieres la liste des images, bannières, bandeaux, réutilisables]. | Voir [http://www.laquadrature.net/fr/HADOPI-blackout-images-bandeaux-boutons-bannieres la liste des images, bannières, bandeaux, réutilisables]. | ||
| − | N'hésitez pas à envoyer les | + | N'hésitez pas à envoyer les vôtres et à les afficher ici ! |
| − | + | === Images animées "black-out" normales === | |
* [http://www.laquadrature.net/fr/HADOPI-blackout-images-bandeaux-boutons-bannieres#banner_728x90 Bannière large 728 x 90] | * [http://www.laquadrature.net/fr/HADOPI-blackout-images-bandeaux-boutons-bannieres#banner_728x90 Bannière large 728 x 90] | ||
| Ligne 54 : | Ligne 54 : | ||
* [http://www.laquadrature.net/fr/HADOPI-blackout-images-bandeaux-boutons-bannieres#banner_80x15 Bannière large 80 x 15] | * [http://www.laquadrature.net/fr/HADOPI-blackout-images-bandeaux-boutons-bannieres#banner_80x15 Bannière large 80 x 15] | ||
| + | |||
| + | === images fixes "I LOVE HADOPI" === | ||
| + | |||
| + | <small>Nota : il s'agit des formats communs, si vous avez des demandes particulières de taille ou de couleur, n'hésitez pas à [http://andreloconte.com/contact/ contacter] le [http://andreloconte.com/portfolio/ graphiste].</small> | ||
| + | |||
| + | * [http://www.laquadrature.net/wiki/images/d/d6/Ifuckhadopi-1.png Avatar #1 150 x 150] | ||
| + | * [http://www.laquadrature.net/wiki/images/b/b0/Ifuckhadopi-2.png Avatar #2 150 x 150] | ||
| + | * [http://www.laquadrature.net/wiki/images/4/45/Ifuckhadopi-3.png Avatar #3 150 x 150] | ||
| + | * [http://alct.deviantart.com/art/I-love-HADOPI-bis-115474719 Avatar Facebook 200 x 266] | ||
| + | * [http://alct.deviantart.com/art/I-love-HADOPI-115044234 Bannière large fixe, fond blanc 685 x 146] | ||
| + | * [http://alct.deviantart.com/art/I-love-HADOPI-ter-115248704 Bannière large fixe, fond noir 685 x 146] | ||
| + | |||
| + | === images fixes pour sites à fond noir === | ||
| + | |||
| + | (liens directs) | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_728x90px_fixed.gif Bannière large fixe 728 x 90] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_468x60px_fixed.gif Bannière large fixe 468 x 60] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x600px_fixed.gif Bannière haute fixe 425 x 600] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x500px_fixed.gif Bannière haute fixe 425 x 500] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x425px_fixed.gif Bannière carrée fixe 425 x 425] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_336x280px_fixed.gif Bannière large fixe 336 x 280] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_300x600px_fixed.gif Bannière haute fixe 300 x 600] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_300x250px_fixed.gif Bannière large fixe 300 x 250] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_250x250px_fixed.gif Bannière carrée fixe 250 x 250] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_240x400px_fixed.gif Bannière haute fixe 240 x 400] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_234x60px_fixed.gif Bannière large fixe 234 x 60] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_180x150px_fixed.gif Bannière large fixe 180 x 150] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_160x600px_fixed.gif Bannière haute fixe 160 x 600] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_125x125px_fixed.gif Bannière carrée fixe 125 x 125] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_120x600px_fixed.gif Bannière haute fixe 120 x 600] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_120x240px_fixed.gif Bannière haute fixe 120 x 240] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_120x140px_fixed.gif Bannière haute fixe 120 x 140] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_120x90px_fixed.gif Bannière large fixe 120 x 90] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_120x60px_fixed.gif Bannière large fixe 120 x 60] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_88x31px_fixed.gif Bannière large fixe 88 x 31] | ||
| + | |||
| + | * [http://media.laquadrature.net/Quadrature_black-out_HADOPI_80x15px_fixed.gif Bannière large fixe 80 x 15] | ||
| + | |||
| + | * [[Media:Quadrature_black-out_HADOPI_50x50px_fixed_black.png]] Avatar carré 50x50 (exemple : Twitter) entièrement noir | ||
| + | |||
| + | * [[Media:Quadrature_black-out_HADOPI_50x50px_fixed_texte.png]] Avatar carré 50x50 (exemple : Twitter) avec texte HADOPI BLACKOUT | ||
| + | |||
| + | == Bandeau diagonal dans l'un des coins supérieurs de votre site (image animée) == | ||
| + | |||
| + | Code à insérer dans votre fichier index.php ou dans votre page principale. | ||
| + | |||
| + | '''Attention :''' il ne s'agit pas d'insérer une partie du code ou l'autre : pour que la mise en page fonctionne, il faut que les deux parties du code soient insérées. | ||
| + | |||
| + | === Coin supérieur gauche === | ||
| + | |||
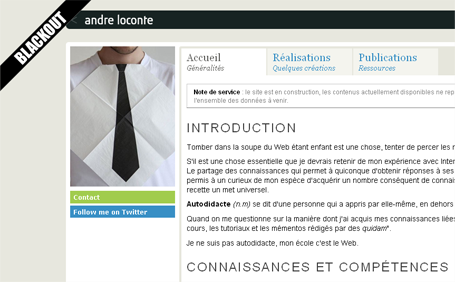
| + | [[Image:Bandeau-diagonal-blackout.png|center]] | ||
| + | <center>''Aperçu bandeau coin supérieur gauche''</center> | ||
| + | |||
| + | '''Entre les balises <head> et </head> (première partie du code)''' | ||
| + | |||
| + | <nowiki><style type="text/css"> | ||
| + | div#blackout {position: fixed; top: 0; left: 0; z-index: 9999;} | ||
| + | div#blackout a {text-decoration: none; border: 0;} | ||
| + | div#blackout a:hover {text-decoration: none; border: 0;} | ||
| + | </style> | ||
| + | |||
| + | <!--[if lte IE 6]> | ||
| + | <style type="text/css"> | ||
| + | div#blackout { | ||
| + | position: absolute; | ||
| + | left: 0; | ||
| + | top: 0; | ||
| + | |||
| + | left: expression( ( 20 + ( ignoreMe2 = document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft ) ) + 'px' ); | ||
| + | top: expression( ( 10 + ( ignoreMe = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop ) ) + 'px' ); | ||
| + | } | ||
| + | </style> | ||
| + | <![endif]--></nowiki> | ||
| + | |||
| + | '''Juste après la balise <body> (seconde partie du code)''' | ||
| + | |||
| + | <nowiki><div id="blackout"> | ||
| + | <a href="http://www.laquadrature.net/HADOPI" title="Plus d'informations sur La Quadrature (.net)"><img src="http://www.laquadrature.net/wiki/images/6/66/Blackout.gif" width="174px" height="174px" alt="Blackout du Net en France" /></a> | ||
| + | </div></nowiki> | ||
| + | |||
| + | === Coin supérieur droit === | ||
| + | |||
| + | [[Image:Bandeau-diagonal-blackout-right.png|center]] | ||
| + | <center>''Aperçu bandeau coin supérieur droit''</center> | ||
| + | |||
| + | '''Entre les balises <head> et </head> (première partie du code)''' | ||
| + | |||
| + | <nowiki><style type="text/css"> | ||
| + | div#blackout {position: fixed; top: 0; right: 0; z-index: 9999;} | ||
| + | div#blackout a {text-decoration: none; border: 0;} | ||
| + | div#blackout a:hover {text-decoration: none; border: 0;} | ||
| + | </style> | ||
| + | |||
| + | <!--[if lte IE 6]> | ||
| + | <style type="text/css"> | ||
| + | div#blackout { | ||
| + | position: absolute; | ||
| + | right: 0; | ||
| + | top: 0; | ||
| + | |||
| + | right: expression( ( 20 + ( ignoreMe2 = document.documentElement.scrollRight ? document.documentElement.scrollRight : document.body.scrollRight ) ) + 'px' ); | ||
| + | top: expression( ( 10 + ( ignoreMe = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop ) ) + 'px' ); | ||
| + | } | ||
| + | </style> | ||
| + | <![endif]--></nowiki> | ||
| + | |||
| + | '''Juste après la balise <body> (seconde partie du code)''' | ||
| + | |||
| + | <nowiki><div id="blackout"> | ||
| + | <a href="http://www.laquadrature.net/HADOPI" title="Plus d'informations sur La Quadrature (.net)"><img src="http://www.laquadrature.net/wiki/images/0/05/Blackout-right.gif" width="174px" height="174px" alt="Blackout du Net en France" /></a> | ||
| + | </div></nowiki> | ||
| + | |||
| + | === Exemples d'utilisation === | ||
| + | |||
| + | http://andreloconte.com, http://www.wakfuforever.com | ||
== Thèmes de blog utilisables == | == Thèmes de blog utilisables == | ||
=== Dotclear 2 === | === Dotclear 2 === | ||
http://www.pyeb.net/post/2006/11/25/Ouverture-de-pyebnet-Absolut-en-bonus – attention celui-ci n'est pas très contrasté, vous pouvez avoir intérêt à modifier la couleur de la classe body dans la CSS. | http://www.pyeb.net/post/2006/11/25/Ouverture-de-pyebnet-Absolut-en-bonus – attention celui-ci n'est pas très contrasté, vous pouvez avoir intérêt à modifier la couleur de la classe body dans la CSS. | ||
| + | |||
| + | === Drupal === | ||
| + | Téléchargez le module : http://artisan.karma-lab.net/files/artisan/1730/blackout_hadopi.tgz | ||
| + | |||
| + | Décompressez l'archive comme les autres modules dans votre dossier '''sites/all/modules/contrib'''. | ||
| + | |||
| + | Allez dans '''Administration/Construction du Site/Modules''', section '''HADOPI''', cochez le module '''BLACK-OUT HADOPI''' puis cliquez sur '''Enregistrer'''. | ||
| + | |||
| + | Une fois activé, ce module fournit un bloc qu'il est possible de placer dans n'importe quelle région du thème courant. Allez dans '''Administration/Construction du Site/Blocs''', et faite glisser le bloc, pour l'instant désactivé, '''BLACK-OUT HADOPI''', dans la région qui vous convient, puis cliquez sur '''enregistrer'''. | ||
| + | |||
| + | Pour adapter le module à votre site, vous pouvez soit modifier la feuille de style du module '''blackout-hadopi.css''', soit modifier le template du contenu du bloc '''blackout-hadopi.tpl.php'''. | ||
=== Wordpress === | === Wordpress === | ||
| + | Un thème tout prêt avec des bannières : http://www.linkzat.fr/TestWP/blog/?p=13 | ||
| + | |||
| + | Autre thème basé sur le thème "classic" et avec des bannières aussi : | ||
| + | http://www.linkzat.fr/TestWP/general/theme-black-out2-pour-wordpress | ||
| + | |||
http://wordpress.org/extend/themes/tomorrow | http://wordpress.org/extend/themes/tomorrow | ||
| + | |||
| + | Un thème Wordpress "Fermeture Totale", page noir et logo Quadrature + link Quadrature : | ||
| + | http://www.henrymichel.com/hadopiblackout.zip | ||
| + | |||
| + | === SPiP 1.9.2g === | ||
| + | |||
| + | ===== Bandeau suggéré pour l'en-tête général du site ===== | ||
| + | (code à insérer dans le fichier "inc-entete.html" dans le dossier "/dist" ) : | ||
| + | |||
| + | <nowiki><center><a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_234x60px_fixed.gif" border="0" alt="HADOPI - Le Net en France : black-out" /><br><span style="font-weight:bold; color:red">LE WEB VA MOURIR EN FRANCE</span></a></center></nowiki> | ||
| + | |||
| + | ===== Bandeau suggéré pour le(s) billet(s) sur ce sujet ===== | ||
| + | (code à insérer au début du billet ou dans le "chapo") : | ||
| + | |||
| + | <nowiki>{{{<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_234x60px_fixed.gif" border="0" alt="HADOPI - Le Net en France : black-out" /><br>[rouge]LE WEB VA MOURIR EN FRANCE[/rouge]</a>}}} | ||
| + | </nowiki> | ||
| + | |||
| + | Exemple : http://desguin.net/spip/spip.php?article144 | ||
| + | |||
| + | == Voile javascript == | ||
| + | |||
| + | Recouvre votre html d'un voile noir sur '''chaque''' page. Affiche un lien vers la Quadrature et un autre pour voir la page non voilée. | ||
| + | |||
| + | Vous pouvez voir le rendu ici: http://www.afpy.org | ||
| + | |||
| + | Ajoutez ceci dans votre balise {{{<head /}}}: | ||
| + | |||
| + | <nowiki> | ||
| + | <script src="http://www.google.com/jsapi" type="text/javascript"></script> | ||
| + | <script type="text/javascript"> | ||
| + | if (typeof(jQuery)=="undefined") { | ||
| + | google.load('jquery', '1.2.6'); | ||
| + | } | ||
| + | </script> | ||
| + | <script type="text/javascript"> | ||
| + | var blackout = '<div id="blackout"'+ | ||
| + | 'style="z-index:100000;text-align:center;position:absolute;top:0px;width:100%;height:1600px;background:black;">'+ | ||
| + | '<h1 style="color:white;">Le Net francais risque de mourir le 11 mars</h1>'+ | ||
| + | '<h1 style="color:white;">HADOPI / Filtrage de l\'Internet je dis NON ! </h1>'+ | ||
| + | '<h1 style="color:white;">Cliquez sur l\'image ci-dessous pour en savoir plus</h1>'+ | ||
| + | '<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x425px.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a><br/>'+ | ||
| + | '<a href="#" style="color:white;" id="site_access">Cliquez ici pour accéder à '+window.location.href+'</a>'+ | ||
| + | '</div>'; | ||
| + | jQuery(document).ready(function(){ | ||
| + | jQuery('body').prepend(blackout); | ||
| + | jQuery('#site_access').click(function(){jQuery('#blackout').remove();return false;}); | ||
| + | }); | ||
| + | </script> | ||
| + | </nowiki> | ||
| + | |||
| + | Si votre site utilise déjà jQuery, contentez vous d'ajouter ceci: | ||
| + | |||
| + | <nowiki> | ||
| + | <script type="text/javascript"> | ||
| + | var blackout = '<div id="blackout"'+ | ||
| + | 'style="z-index:100000;text-align:center;position:absolute;top:0px;width:100%;height:1600px;background:black;">'+ | ||
| + | '<h1 style="color:white;">Le Net francais risque de mourir le 11 mars</h1>'+ | ||
| + | '<h1 style="color:white;">HADOPI / Filtrage de l\'Internet je dis NON ! </h1>'+ | ||
| + | '<h1 style="color:white;">Cliquez sur l\'image ci-dessous pour en savoir plus</h1>'+ | ||
| + | '<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x425px.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a><br/>'+ | ||
| + | '<a href="#" style="color:white;" id="site_access">Cliquez ici pour accéder à '+window.location.href+'</a>'+ | ||
| + | '</div>'; | ||
| + | jQuery(document).ready(function(){ | ||
| + | jQuery('body').prepend(blackout); | ||
| + | jQuery('#site_access').click(function(){jQuery('#blackout').remove();return false;}); | ||
| + | }); | ||
| + | </script> | ||
| + | </nowiki> | ||
| + | |||
| + | avant la balise {{{</body>}}} (mieux) ou dans la section {{{<head />}}} | ||
| + | |||
| + | Ce wiki n'aidant pas au formatage du html, vous pouvez retrouver le code ici: | ||
| + | |||
| + | http://friendpaste.com/5Pj7FBt6FntxspEQXWH1ce | ||
| + | |||
| + | == Mur JavaScript == | ||
| + | |||
| + | Autre exemple de script, affichant un mur en JS. Ce script nécessite la blibliothèque jQuery: http://www.jquery.com | ||
| + | |||
| + | Vous trouverez le code ici : http://friendpaste.com/7lbmccpuYCchiCHWNs9WEi Ne l'utilisez évidemment que si vous comprenez ce que ça fait. | ||
| + | |||
| + | Un exemple d'utilisation: http://www.clochix.net | ||
| + | |||
| + | == Voile de Deuil en Javascript == | ||
| + | |||
| + | Un petit voile de deuil en javascript. Ce script nécessite la bibliothèque jQuery: http://www.jquery.com | ||
| + | |||
| + | L'explication de la mise en place se trouve ici: http://www.kns7.org/blog/0/34/Petit-script-maison-pour-le-Deuil-contre-HADOPI.html | ||
| + | |||
| + | L'exemple d'utilisation est disponible sur ce même site: http://www.kns7.org | ||
| + | |||
| + | == Passer son site en noir en deux lignes == | ||
| + | |||
| + | Il suffit de copier ces deux lignes dans n'importe quelle page HTML : | ||
| + | |||
| + | <nowiki> | ||
| + | <script type="text/javascript" src="http://tangui.eu.org/blackout/jquery.js"></script> | ||
| + | |||
| + | <script type="text/javascript" src="http://tangui.eu.org/blackout/blackout.js"></script> | ||
| + | </nowiki> | ||
| + | |||
| + | Vous pouvez faire une copie de ce "plugin" pour l'héberger vous même en le téléchargeant : http://tangui.eu.org/blackout/blackout.zip | ||
| + | Il contient les deux fichiers javascript et un fichier message.html contenant le message d'explication du blackout. | ||
| + | Un petit effort d'adaptation sera sans doute nécessaire. | ||
| + | |||
| + | Voici un exemple d'utilisation de ces deux lignes html/javascript (Avant / Après) : | ||
| + | |||
| + | [[Image:BlackoutJSAvant.png]] [[Image:BlackOutJSApres.png]] | ||
| + | |||
| + | == Black-out total pour Apache == | ||
| + | |||
| + | Comment bloquer '''totalement''' l'ensemble des sites hébergés par une machine avec Apache 2 : | ||
| + | * télécharger http://revolf.free.fr/qdn/999999-hadopi-black-out | ||
| + | * le copier (en root) dans <code>/etc/apache2/sites-enabled/</code> ou le répertoire correspondant, | ||
| + | * Redémarrer Apache (en root) : <code>apache2ctl restart</code>. | ||
| + | |||
| + | == Maintenant ? le deuil... == | ||
| + | |||
| + | Pour ceux qui veulent continuer à protester malgré l'adoption par l'assemblé il y a maintenant l'Hadopi Bereavement. | ||
| + | |||
| + | [[Image:Hadopi_Bereavement.png]] | ||
| + | |||
| + | Modifez cette image à volonté ^^ | ||
== Messages explicatifs == | == Messages explicatifs == | ||
| Ligne 69 : | Ligne 343 : | ||
* ''black-out de mon blog contre HADOPI : une loi absurde, inapplicable et dangereuse qui met en péril le web français, l'innovation, et les libertés fondamentales'' | * ''black-out de mon blog contre HADOPI : une loi absurde, inapplicable et dangereuse qui met en péril le web français, l'innovation, et les libertés fondamentales'' | ||
| − | * ''black-out de mon site contre les obscurantistes | + | * ''black-out de mon site contre les obscurantistes industriels du divertissement et leurs lois liberticides'' |
* ''black-out contre la "riposte graduée" imbécile des majors et de leur ministre Albanel.'' | * ''black-out contre la "riposte graduée" imbécile des majors et de leur ministre Albanel.'' | ||
| Ligne 76 : | Ligne 350 : | ||
* Mon site est éteint, comme le Net Français le sera bientôt. réagissons ! | * Mon site est éteint, comme le Net Français le sera bientôt. réagissons ! | ||
| + | |||
| + | * Puisque c'est la volonté du gouvernement français en 2009, éteignons le net. | ||
| + | |||
| + | * Le gouvernement français et les majors veulent transformer le web français en web chinois, alors je suis le pas! | ||
| + | |||
| + | ===Email pour les députés=== | ||
| + | |||
| + | |||
| + | '''Un courrier électronique copié/collé a un impact négatif : cela affaiblit le contenu et le fait ressembler à du spam. Il vaut toujours mieux envoyer des courriers personnalisés, même s'ils sont écrits dans un style personnel.''' En outre, un courrier électronique doit toujours être accompagné d'un coup de fil. Un coup de fil est 100 fois plus efficace qu'un mail. De même, un entretien de visu est encore plus efficace. | ||
| + | |||
| + | |||
| + | Vous pouvez cependant vous inspirer [[HADOPI_exemples_de_courriers_aux_deputes|d'exemples de courriers à ses députés]] | ||
| + | |||
| + | |||
| + | D'autres conseils sont disponibles [[HADOPI_contacter-son-depute_HOWTO|sur ce HOWTO "contacter son député"]]. | ||
| + | |||
| + | ===Signatures Mail=== | ||
| + | |||
| + | <code>-- <br/> | ||
| + | Participez au black-out anti-HADOPI :<br/> | ||
| + | http://www.laquadrature.net/fr/APPEL-HADOPI-blackout-du-net-francais | ||
| + | </code> | ||
| + | |||
| + | <code>-- <br/> | ||
| + | Christine is watching you:<br/> | ||
| + | http://revolf.free.fr/qdn/AllYourNet/AllYourNetAreBelong.png | ||
| + | </code> | ||
| + | |||
| + | ===Signatures Forum / Userbar=== | ||
| + | |||
| + | '''URL Picture''' | ||
| + | |||
| + | [http://www.quesh.fr/ftpublic/bouton/blakout_userbar_anim.gif userbar pour forum]<br /> | ||
| + | |||
| + | '''BBcode''' | ||
| + | |||
| + | <nowiki> | ||
| + | [url=http://www.laquadrature.net/HADOPI][img]http://www.quesh.fr/ftpublic/bouton/blakout_userbar_anim.gif[/img][/url] | ||
| + | </nowiki> | ||
| + | |||
| + | '''HTML''' | ||
| + | |||
| + | <nowiki> | ||
| + | <a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://www.quesh.fr/ftpublic/bouton/blakout_userbar_anim.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a> | ||
| + | </nowiki> | ||
| + | |||
| + | ===Flyer pour Cybercafés et magasins d'informatique=== | ||
| + | |||
| + | Pré-version : [http://revolf.free.fr/qdn/QDN_flyer_BLACKOUT_HADOPI_v1.03.odt ODT], [http://revolf.free.fr/qdn/QDN_flyer_BLACKOUT_HADOPI_v1.03.pdf PDF]. | ||
| + | _____________________________________________ | ||
| + | <span class="BLACK OUT">BLACK OUT</span> | ||
| + | A COLLER DANS VOS PAGES HTML ! | ||
| + | <nowiki> | ||
| + | <a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://img27.imageshack.us/img27/9905/blackoutk.jpg" border="0" alt="HADOPI - Le Net en France : black-out" /></a> | ||
| + | </nowiki> | ||
| − | == | + | <nowiki> |
| + | <a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://img27.imageshack.us/img27/9536/blackoutq.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a> | ||
| + | </nowiki> | ||
| − | + | [[Category:Communication]][[Category:HADOPI_fr]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version actuelle datée du 25 novembre 2010 à 13:32
Sommaire
- 1 Un black-out du web en France ? c'est quoi ? y'a qui ?
- 2 Les images
- 3 Bandeau diagonal dans l'un des coins supérieurs de votre site (image animée)
- 4 Thèmes de blog utilisables
- 5 Voile javascript
- 6 Mur JavaScript
- 7 Voile de Deuil en Javascript
- 8 Passer son site en noir en deux lignes
- 9 Black-out total pour Apache
- 10 Maintenant ? le deuil...
- 11 Messages explicatifs
Un black-out du web en France ? c'est quoi ? y'a qui ?[modifier]
voir l'appel à black-out
voir aussi les contacts des sites participants
Les images[modifier]
Voir la liste des images, bannières, bandeaux, réutilisables.
N'hésitez pas à envoyer les vôtres et à les afficher ici !
Images animées "black-out" normales[modifier]
images fixes "I LOVE HADOPI"[modifier]
Nota : il s'agit des formats communs, si vous avez des demandes particulières de taille ou de couleur, n'hésitez pas à contacter le graphiste.
- Avatar #1 150 x 150
- Avatar #2 150 x 150
- Avatar #3 150 x 150
- Avatar Facebook 200 x 266
- Bannière large fixe, fond blanc 685 x 146
- Bannière large fixe, fond noir 685 x 146
images fixes pour sites à fond noir[modifier]
(liens directs)
- Media:Quadrature_black-out_HADOPI_50x50px_fixed_black.png Avatar carré 50x50 (exemple : Twitter) entièrement noir
- Media:Quadrature_black-out_HADOPI_50x50px_fixed_texte.png Avatar carré 50x50 (exemple : Twitter) avec texte HADOPI BLACKOUT
Bandeau diagonal dans l'un des coins supérieurs de votre site (image animée)[modifier]
Code à insérer dans votre fichier index.php ou dans votre page principale.
Attention : il ne s'agit pas d'insérer une partie du code ou l'autre : pour que la mise en page fonctionne, il faut que les deux parties du code soient insérées.
Coin supérieur gauche[modifier]
Entre les balises <head> et </head> (première partie du code)
<style type="text/css"> div#blackout {position: fixed; top: 0; left: 0; z-index: 9999;} div#blackout a {text-decoration: none; border: 0;} div#blackout a:hover {text-decoration: none; border: 0;} </style> <!--[if lte IE 6]> <style type="text/css"> div#blackout { position: absolute; left: 0; top: 0; left: expression( ( 20 + ( ignoreMe2 = document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft ) ) + 'px' ); top: expression( ( 10 + ( ignoreMe = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop ) ) + 'px' ); } </style> <![endif]-->
Juste après la balise <body> (seconde partie du code)
<div id="blackout"> <a href="http://www.laquadrature.net/HADOPI" title="Plus d'informations sur La Quadrature (.net)"><img src="http://www.laquadrature.net/wiki/images/6/66/Blackout.gif" width="174px" height="174px" alt="Blackout du Net en France" /></a> </div>
Coin supérieur droit[modifier]
Entre les balises <head> et </head> (première partie du code)
<style type="text/css"> div#blackout {position: fixed; top: 0; right: 0; z-index: 9999;} div#blackout a {text-decoration: none; border: 0;} div#blackout a:hover {text-decoration: none; border: 0;} </style> <!--[if lte IE 6]> <style type="text/css"> div#blackout { position: absolute; right: 0; top: 0; right: expression( ( 20 + ( ignoreMe2 = document.documentElement.scrollRight ? document.documentElement.scrollRight : document.body.scrollRight ) ) + 'px' ); top: expression( ( 10 + ( ignoreMe = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop ) ) + 'px' ); } </style> <![endif]-->
Juste après la balise <body> (seconde partie du code)
<div id="blackout"> <a href="http://www.laquadrature.net/HADOPI" title="Plus d'informations sur La Quadrature (.net)"><img src="http://www.laquadrature.net/wiki/images/0/05/Blackout-right.gif" width="174px" height="174px" alt="Blackout du Net en France" /></a> </div>
Exemples d'utilisation[modifier]
http://andreloconte.com, http://www.wakfuforever.com
Thèmes de blog utilisables[modifier]
Dotclear 2[modifier]
http://www.pyeb.net/post/2006/11/25/Ouverture-de-pyebnet-Absolut-en-bonus – attention celui-ci n'est pas très contrasté, vous pouvez avoir intérêt à modifier la couleur de la classe body dans la CSS.
Drupal[modifier]
Téléchargez le module : http://artisan.karma-lab.net/files/artisan/1730/blackout_hadopi.tgz
Décompressez l'archive comme les autres modules dans votre dossier sites/all/modules/contrib.
Allez dans Administration/Construction du Site/Modules, section HADOPI, cochez le module BLACK-OUT HADOPI puis cliquez sur Enregistrer.
Une fois activé, ce module fournit un bloc qu'il est possible de placer dans n'importe quelle région du thème courant. Allez dans Administration/Construction du Site/Blocs, et faite glisser le bloc, pour l'instant désactivé, BLACK-OUT HADOPI, dans la région qui vous convient, puis cliquez sur enregistrer.
Pour adapter le module à votre site, vous pouvez soit modifier la feuille de style du module blackout-hadopi.css, soit modifier le template du contenu du bloc blackout-hadopi.tpl.php.
Wordpress[modifier]
Un thème tout prêt avec des bannières : http://www.linkzat.fr/TestWP/blog/?p=13
Autre thème basé sur le thème "classic" et avec des bannières aussi : http://www.linkzat.fr/TestWP/general/theme-black-out2-pour-wordpress
http://wordpress.org/extend/themes/tomorrow
Un thème Wordpress "Fermeture Totale", page noir et logo Quadrature + link Quadrature : http://www.henrymichel.com/hadopiblackout.zip
SPiP 1.9.2g[modifier]
Bandeau suggéré pour l'en-tête général du site[modifier]
(code à insérer dans le fichier "inc-entete.html" dans le dossier "/dist" ) :
<center><a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_234x60px_fixed.gif" border="0" alt="HADOPI - Le Net en France : black-out" /><br><span style="font-weight:bold; color:red">LE WEB VA MOURIR EN FRANCE</span></a></center>
Bandeau suggéré pour le(s) billet(s) sur ce sujet[modifier]
(code à insérer au début du billet ou dans le "chapo") :
{{{<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_234x60px_fixed.gif" border="0" alt="HADOPI - Le Net en France : black-out" /><br>[rouge]LE WEB VA MOURIR EN FRANCE[/rouge]</a>}}}
Exemple : http://desguin.net/spip/spip.php?article144
Voile javascript[modifier]
Recouvre votre html d'un voile noir sur chaque page. Affiche un lien vers la Quadrature et un autre pour voir la page non voilée.
Vous pouvez voir le rendu ici: http://www.afpy.org
Ajoutez ceci dans votre balise {{{<head /}}}:
<script src="http://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript"> if (typeof(jQuery)=="undefined") { google.load('jquery', '1.2.6'); } </script> <script type="text/javascript"> var blackout = '<div id="blackout"'+ 'style="z-index:100000;text-align:center;position:absolute;top:0px;width:100%;height:1600px;background:black;">'+ '<h1 style="color:white;">Le Net francais risque de mourir le 11 mars</h1>'+ '<h1 style="color:white;">HADOPI / Filtrage de l\'Internet je dis NON ! </h1>'+ '<h1 style="color:white;">Cliquez sur l\'image ci-dessous pour en savoir plus</h1>'+ '<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x425px.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a><br/>'+ '<a href="#" style="color:white;" id="site_access">Cliquez ici pour accéder à '+window.location.href+'</a>'+ '</div>'; jQuery(document).ready(function(){ jQuery('body').prepend(blackout); jQuery('#site_access').click(function(){jQuery('#blackout').remove();return false;}); }); </script>
Si votre site utilise déjà jQuery, contentez vous d'ajouter ceci:
<script type="text/javascript"> var blackout = '<div id="blackout"'+ 'style="z-index:100000;text-align:center;position:absolute;top:0px;width:100%;height:1600px;background:black;">'+ '<h1 style="color:white;">Le Net francais risque de mourir le 11 mars</h1>'+ '<h1 style="color:white;">HADOPI / Filtrage de l\'Internet je dis NON ! </h1>'+ '<h1 style="color:white;">Cliquez sur l\'image ci-dessous pour en savoir plus</h1>'+ '<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://media.laquadrature.net/Quadrature_black-out_HADOPI_425x425px.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a><br/>'+ '<a href="#" style="color:white;" id="site_access">Cliquez ici pour accéder à '+window.location.href+'</a>'+ '</div>'; jQuery(document).ready(function(){ jQuery('body').prepend(blackout); jQuery('#site_access').click(function(){jQuery('#blackout').remove();return false;}); }); </script>
avant la balise {{{</body>}}} (mieux) ou dans la section {{{<head />}}}
Ce wiki n'aidant pas au formatage du html, vous pouvez retrouver le code ici:
http://friendpaste.com/5Pj7FBt6FntxspEQXWH1ce
Mur JavaScript[modifier]
Autre exemple de script, affichant un mur en JS. Ce script nécessite la blibliothèque jQuery: http://www.jquery.com
Vous trouverez le code ici : http://friendpaste.com/7lbmccpuYCchiCHWNs9WEi Ne l'utilisez évidemment que si vous comprenez ce que ça fait.
Un exemple d'utilisation: http://www.clochix.net
Voile de Deuil en Javascript[modifier]
Un petit voile de deuil en javascript. Ce script nécessite la bibliothèque jQuery: http://www.jquery.com
L'explication de la mise en place se trouve ici: http://www.kns7.org/blog/0/34/Petit-script-maison-pour-le-Deuil-contre-HADOPI.html
L'exemple d'utilisation est disponible sur ce même site: http://www.kns7.org
Passer son site en noir en deux lignes[modifier]
Il suffit de copier ces deux lignes dans n'importe quelle page HTML :
<script type="text/javascript" src="http://tangui.eu.org/blackout/jquery.js"></script> <script type="text/javascript" src="http://tangui.eu.org/blackout/blackout.js"></script>
Vous pouvez faire une copie de ce "plugin" pour l'héberger vous même en le téléchargeant : http://tangui.eu.org/blackout/blackout.zip Il contient les deux fichiers javascript et un fichier message.html contenant le message d'explication du blackout. Un petit effort d'adaptation sera sans doute nécessaire.
Voici un exemple d'utilisation de ces deux lignes html/javascript (Avant / Après) :
Black-out total pour Apache[modifier]
Comment bloquer totalement l'ensemble des sites hébergés par une machine avec Apache 2 :
- télécharger http://revolf.free.fr/qdn/999999-hadopi-black-out
- le copier (en root) dans
/etc/apache2/sites-enabled/ou le répertoire correspondant, - Redémarrer Apache (en root) :
apache2ctl restart.
Maintenant ? le deuil...[modifier]
Pour ceux qui veulent continuer à protester malgré l'adoption par l'assemblé il y a maintenant l'Hadopi Bereavement.
Modifez cette image à volonté ^^
Messages explicatifs[modifier]
à réutiliser, enrichir, modifier, etc.
- black-out de mon blog contre HADOPI : une loi absurde, inapplicable et dangereuse qui met en péril le web français, l'innovation, et les libertés fondamentales
- black-out de mon site contre les obscurantistes industriels du divertissement et leurs lois liberticides
- black-out contre la "riposte graduée" imbécile des majors et de leur ministre Albanel.
- Black-out contre une loi idiote de l'UMP (Union des Majors Périmées)
- Mon site est éteint, comme le Net Français le sera bientôt. réagissons !
- Puisque c'est la volonté du gouvernement français en 2009, éteignons le net.
- Le gouvernement français et les majors veulent transformer le web français en web chinois, alors je suis le pas!
Email pour les députés[modifier]
Un courrier électronique copié/collé a un impact négatif : cela affaiblit le contenu et le fait ressembler à du spam. Il vaut toujours mieux envoyer des courriers personnalisés, même s'ils sont écrits dans un style personnel. En outre, un courrier électronique doit toujours être accompagné d'un coup de fil. Un coup de fil est 100 fois plus efficace qu'un mail. De même, un entretien de visu est encore plus efficace.
Vous pouvez cependant vous inspirer d'exemples de courriers à ses députés
D'autres conseils sont disponibles sur ce HOWTO "contacter son député".
Signatures Mail[modifier]
--
Participez au black-out anti-HADOPI :
http://www.laquadrature.net/fr/APPEL-HADOPI-blackout-du-net-francais
--
Christine is watching you:

Signatures Forum / Userbar[modifier]
URL Picture
BBcode
[url=http://www.laquadrature.net/HADOPI][img]http://www.quesh.fr/ftpublic/bouton/blakout_userbar_anim.gif[/img][/url]
HTML
<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://www.quesh.fr/ftpublic/bouton/blakout_userbar_anim.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a>
Flyer pour Cybercafés et magasins d'informatique[modifier]
Pré-version : ODT, PDF. _____________________________________________ BLACK OUT A COLLER DANS VOS PAGES HTML !
<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://img27.imageshack.us/img27/9905/blackoutk.jpg" border="0" alt="HADOPI - Le Net en France : black-out" /></a>
<a href="http://www.laquadrature.net/HADOPI" title="HADOPI - Le Net en France : black-out"><img src="http://img27.imageshack.us/img27/9536/blackoutq.gif" border="0" alt="HADOPI - Le Net en France : black-out" /></a>